Projects
Once upon a time, I was a software development lead at Microsoft Games. Later, I got to live in Japan and work on Final Fantasy 15. Now, I live in Portland, Oregon where I do contract programming and pursue some personal projects in my free time. ( See linkedin for my professional projects. )
Tapestry Story Engine Link to heading
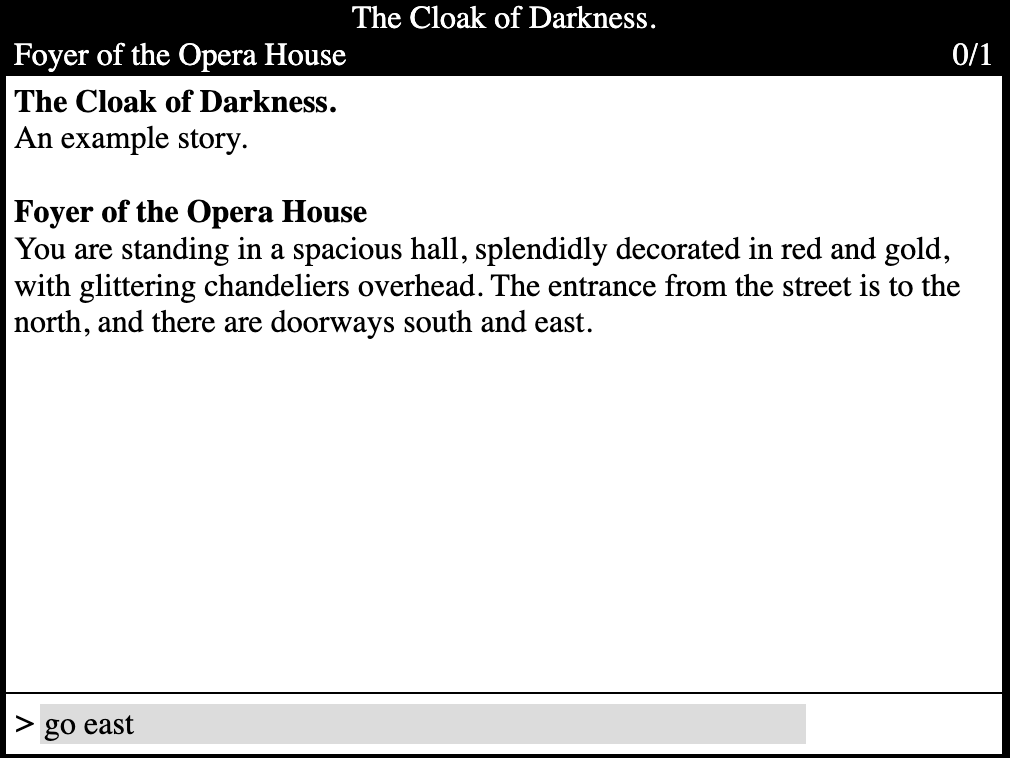
This is a work-in-progress experiment of writing game stories in an old new way. Harkening back back to text adventure games, it uses plain text to describe the world and a command-based scripting language to describe game rules.
The idea is to create a simple way of writing game stories, dialog, and quests that can be tested and iterated upon without needing any graphics. The “story engine” builds a Sqlite database of the world, allowing a developer to connect graphical assets after the fact. ( And in an engine of their choice such as Unreal or Unity, etc. )
I’ve used similar ideas on games including the Spyro 3 remaster and Alice ( below ). This particular project also doubles as an interactive fiction engine, because that’s how i roll.
Check it out at tapestry.ionous.net

Shift2Bikes Link to heading
I volunteer with a group who helps to manage the Shift2Bikes and Pedalpalooza website. ( Pedalpalooza is a giant bicycle festival, and annual Portland summer tradition. ) I rewrote the previous PHP backend in NodeJS, and have been helping to add new features to improve maintenance and usability.
Go bikes! https://www.shift2bikes.org/

Alice and the Galactic Traveller Link to heading
An hour-long romp in the form of an old school point-and-click. Written in 2016, it used a very early version of the Tapestry story engine. It wasn’t meant to be pretty per se, just fun. ( Hooray for open-source sprites, and programmer art is all i can say. )
Play it for free on itch.io

HsmStateChart Link to heading
An easy-to-use hierarchical state machine for various languages. https://github.com/ionous/hsm-statechart
Statecharts can be a handy way to coordinate large scale behaviors for everything from game AI to game UI. ( Anything with a two letter abbreviation, i guess. )
I particularly like the AngularJS version – because it provides a declarative way to build user interface. Rather than hide ad-hoc transition logic in various and disparate source files, a UI chart allows you to see the entire logic all in one go. ( And it allows you to view the hierarchy and current states at runtime by printing the tree as html. )
This is a (very) small example which increments and decrements a counter within a range:
<div hsm-machine="machine" ng-init="c= {val:1}">
<span>Click to change the counter:
<a href ng-click="machine.emit('click')">{{c.val}}</a>
</span>
<hsm-state>
<hsm-state name="increases">
<hsm-event on="click" run="++c.val"></hsm-event>
<hsm-event on="click" when="c.val > 2" goto="decreases"></hsm-event>
<span ng-if="hsmState.active">increasing</span>
</hsm-state>
<hsm-state name="decreases">
<hsm-event on="click" run="--c.val"></hsm-event>
<hsm-event on="click" when="c.val == 0" goto="increases"></hsm-event>
<span ng-if="hsmState.active">decreasing</span>
</hsm-state>
</hsm-state>
</div>